step 1 : letakkan kode berikut di atas ]]></b:skin>
#dropDownWrap{
height: 375px;
}
#dropDownBox {
height: 24px;
width: 140px;
margin: auto;
font-family:Arial, Helvetica, sans-serif;
font-size:11px;
border:#000 1px solid;
}
.topBlock {
background:url(images/top_box.jpg) no-repeat top left;
cursor:pointer;
padding: 5px 0 5px 5px;
width: 135px;
color:#008be3;
}
ul, li {
margin:0;
padding:0;
list-style:none;
}
.dropList {
display:none;
width:138px;
background-color:#414141;
border:1px solid #000;
}
.dropList li a {
color:#008be3;
text-decoration:none;
padding:6px 10px;
display:block;
}
.dropList li a:hover {
color: #ccc;
background-color:#008be3;
}
#copyRights{
width:960px;
margin:0 auto;
text-align:center;
height:50px;
color:#0285d8;
}
#copyRights a{
color:#CCC;
text-decoration:none;
}
#copyRights a:hover{
text-decoration:underline;
}
step 2 : letakkan kode berikut di atas
<script src="http://webarchitectz.com/toggle-slide/Toggle%20Slide/js/jquery.js" type="text/javascript">
<script type="text/javascript" src="http://webarchitectz.com/toggle-slide/Toggle Slide/js/slider.js"
</script>
step 3 : letakkan kode berikut di bagian body
<div id="container">
<div id="header">
<h1>Toggle Slideh1>
<p>
by- longfield
<a href="http://unregizter.blogspot.com">click herea> for Visit my blog
p>
div>
<div id="dropDownWrap">
<div id="dropDownBox">
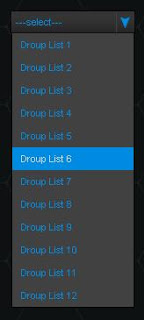
<div class="topBlock">---select---div>
<ul class="dropList">
<li><a href="#">Droup List 1a>li>
<li><a href="#">Droup List 2a>li>
<li><a href="#">Droup List 3a>li>
<li><a href="#">Droup List 4a>li>
<li><a href="#">Droup List 5a>li>
<li><a href="#">Droup List 6a>li>
<li><a href="#">Droup List 7a>li>
<li><a href="#">Droup List 8a>li>
<li><a href="#">Droup List 9a>li>
<li><a href="#">Droup List 10a>li>
<li><a href="#">Droup List 11a>li>
<li><a href="#">Droup List 12a>li>
ul>
div>
div>
div>
save template anda dan liat hasilnya!!!
sumber : http://webarchitectz.com/toggle-slide/Toggle%20Slide/sliding_menu.html

0 komentar:
Post a Comment